Sie suchen eine besondere Internetagentur im Raum Baden-Baden und Rastatt?
Eine Internetagentur und Werbeagentur die für Ihre Kunden da ist?
Mit mehr Sorgfalt und mit fairen Preisen?
Dann sind Sie bei LIQUID-ARTWORK genau richtig. Kundenfreundlichkeit, kompetente und zielorientierte Projektabwicklung zu bezahlbaren Preisen, ist die Maxime der Full-Service-Agentur. Spezialisiert auf die Umsetzung von professionellen, modernen Internetseiten und Druckmedien ist LIQUID-ARTWORK Ihr kompetenter Dienstleister für Webdesign, Grafikdesign, Werbung, SEO, Hosting, Schulungen uvm.
Die Kunden von LIQUID-ARTWORK sind meist kleine und mittlere Unternehmen, Handwerksbetriebe, Gastronomiebetriebe und Vereine - oft aus der Region Baden-Baden und Rastatt. Aber auch viele überregionale Kunden sind darunter. LIQUID-ARTWORK deckt dabei die Bereiche Webdesign, Webentwicklung, Werbung, Printmedien und Messeprodukte ab. Bevorzugt nutzen wir dabei das Content-Management-System (CMS) Contao. Unsere Kunden können mit diesem System Ihre Webseite selbst pflegen. Ergänzend zum CMS Contao bietet LIQUID-ARTWORK Responsives Webdesign, Barrierefreie Webseiten und eine gute Suchmaschinenoptimierung (SEO).

Optimales Preis-Leistungsverhältnis
Realistische Preisgestaltung speziell abgestimmt auf Ihr Projekt, sorgt für faire Bedingungen. Damit Sie mit Ihrer Webseite, Ihrer Drucksache und dem ganzen Werbekonzept zufrieden sind.

Service & Kundenfreundlichkeit
LIQUID-ARTWORK hört Ihnen zu. Erst dann wird eine Kommunikationsstrategie entwickelt, die speziell auf Ihre Zielgruppen ausgerichtet ist. Ein erfolgreiches Produkt und Sie als zufriedener Kunde ist das Ziel.

Modern & Innovativ
Webseiten müssen flexibel sein und sich den verschiedenen Bildschirmen, Smartphones und Tablets anpassen. Das Webdesign muss beeindrucken und Emotionen wecken. Schon bei diesem Prozess darf die Usability nicht vernachlässigt werden.

Schnell & Zuverlässig
Nicht "morgen" wird Ihr Projekt beginnen, sondern sofort bei Auftragserteilung. Dies gilt für Webseiten wie auch für Drucksachen. Nichts ist nerviger als unzuverlässige Dienstleister auf die man ewig warten muss: LIQUID-ARTWORK zeigt Ihnen wie es besser geht!

Breites Spektrum
Definieren Sie Ihre Wünsche, LIQUID-ARTWORK bietet Ihnen gerne eine passende Lösung. Internetseiten, Onlineshop, Fotoproduktion, Textentwicklung, Werbestrategien, Werbemedien aller Art, Videoproduktion uvm.

Zufriedene Kunden
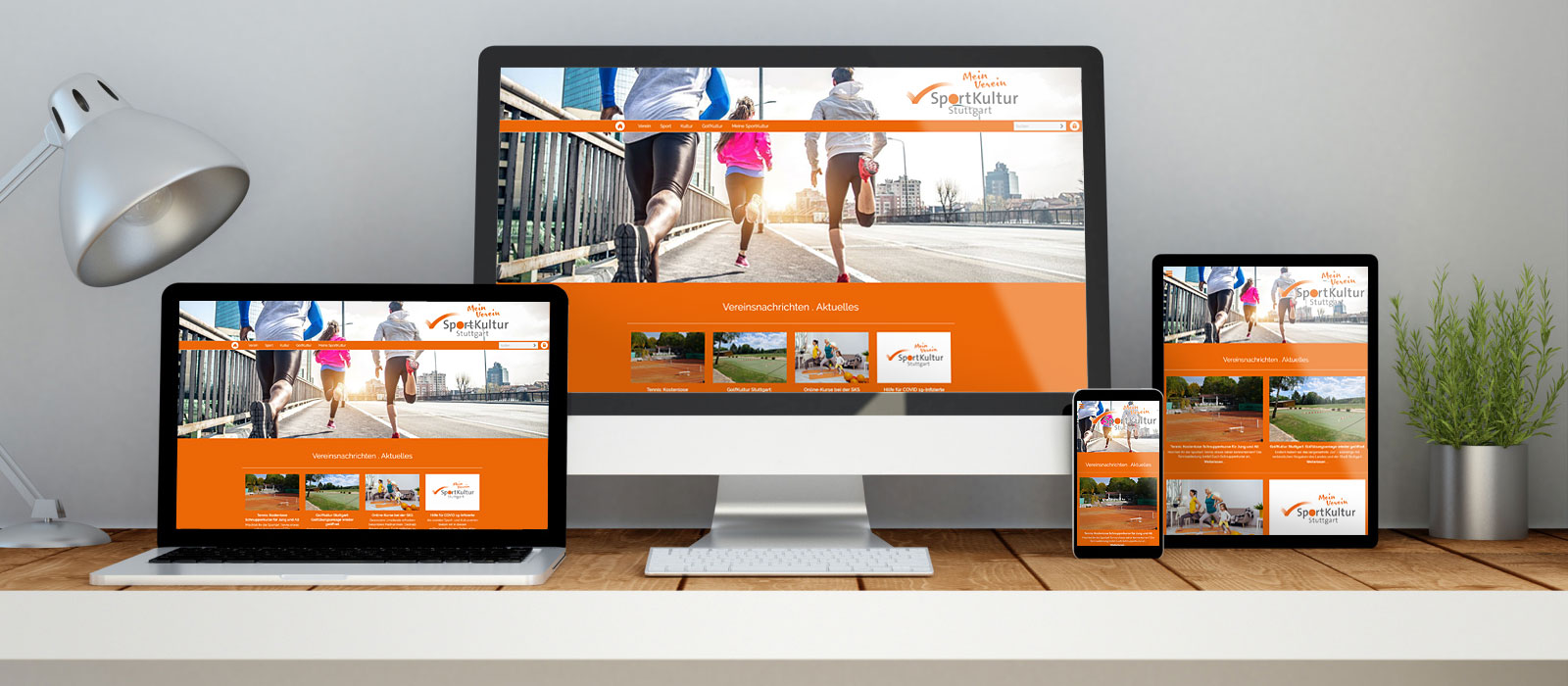
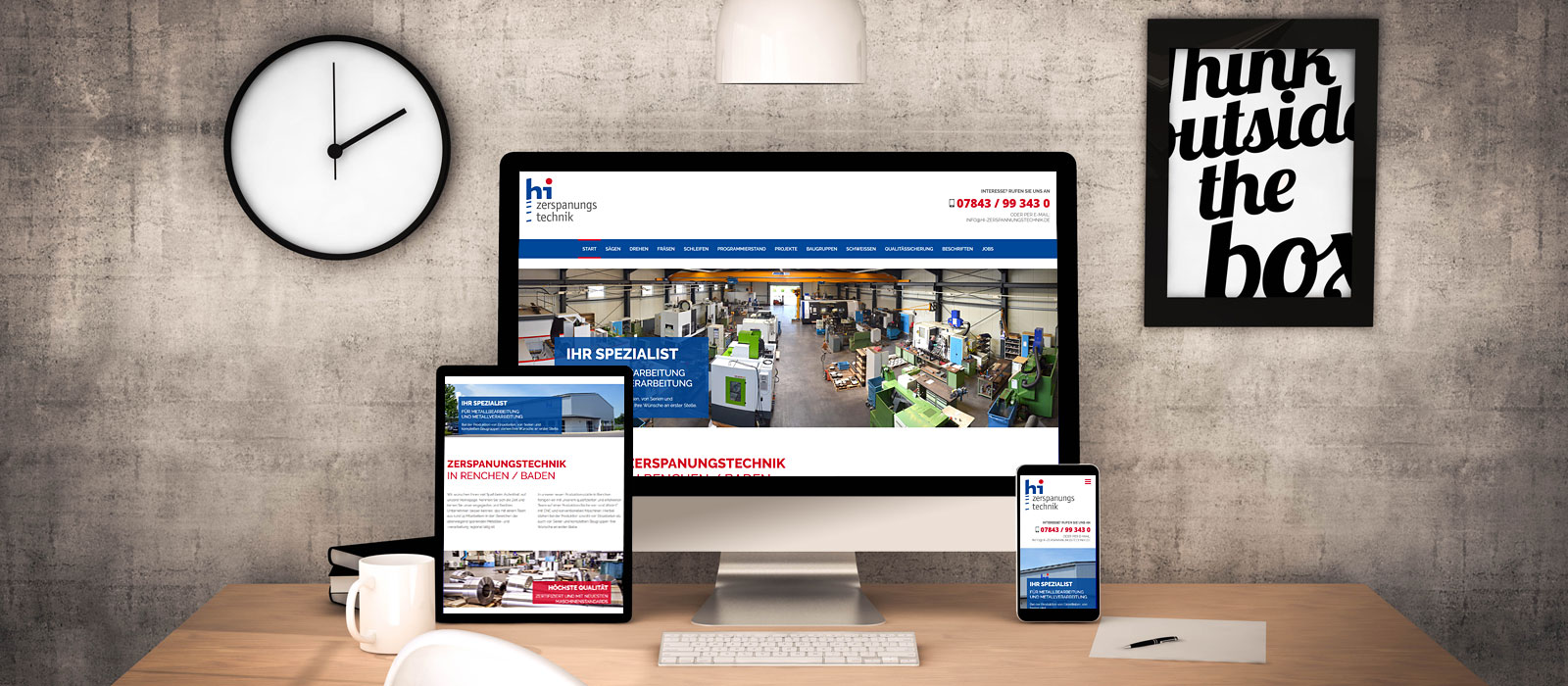
Zufriedene Stammkunden zu gewinnen ist die Unternehmensmaxime. Durch vertrauensvolle und langfristige Zusammenarbeit mit dem Kunden gelingt dies in der Regel immer. Studieren Sie die Referenzen – Überzeugen Sie sich selbst.